Build prototypes
Share them anywhere
Let your big ideas speak for themselves. Prototype with Sketch and bring your concepts to life.
No need for tools like
Prototype at the
speed of thought
When you can share your work and get feedback fast, you can iterate, improve and build better things. That’s why we made our prototyping tools with speed in mind.

-
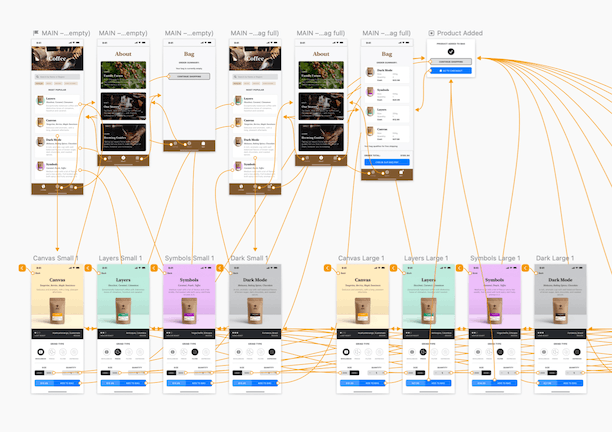
Build user journeys in seconds
Connect screens, Artboards and UI elements with animated interactions in just a few clicks.
-
Build elements once (and for all)
Use and re-use common UI elements (and their interactions) across your prototypes. Avoid covering old ground and save even more time.
-
Movement without friction
Simulate scrolling content in no time. Extend a standard Artboard size, pin elements as headers and footers – that’s it.

Prototype without the learning curve
With feature-packed tools and a low barrier to entry, you can make magic from day one – all without touching a line of code.

-
A/B testing as easy as ABC
With multiple start-points in the same document, you can present your testers with multiple flows from one place. Give all your great ideas the opportunity to shine.
-
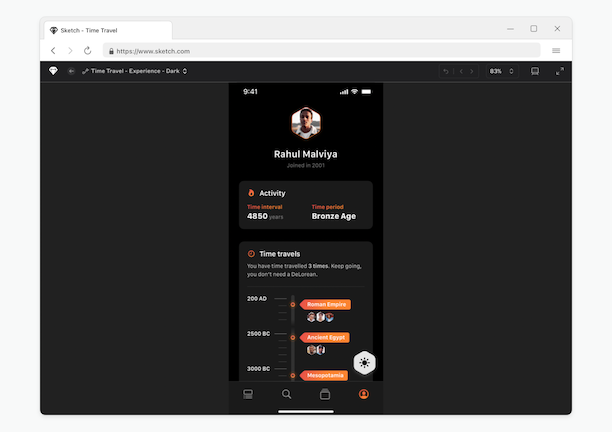
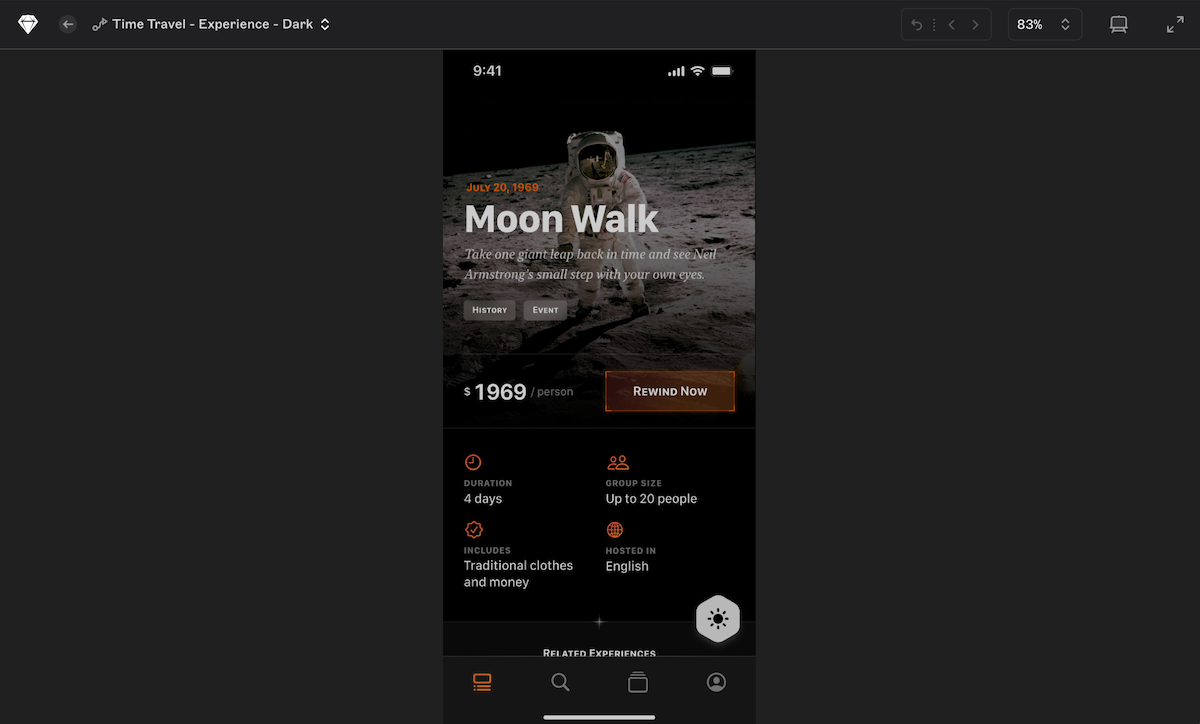
Test your ideas in true-to-life settings
Context is important for communicating clearly. Test your prototypes in the Mac app, in your web browser or on our iPhone app. See them in situ instantly.
-
Authentic interactions with Hotspots
Use Hotspots to make entire areas clickable, rather than layers or single elements. Create realistic tap targets to make your mobile app prototype feel like the real thing.

Prototype beyond basics
Sometimes a prototype requires more sophisticated layers and interactions, from alerts to input screens, menus and popovers – we’ve got that covered too.

-
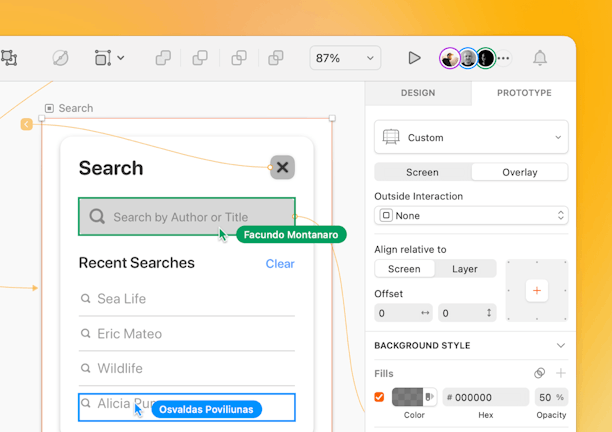
Create Overlays New
Set any Artboard as an Overlay and link to it from anywhere in your prototype for richer and more interactive results. You can even apply universal or one-off positioning – background styling, too.
PrototypingCreate richer prototypes with Overlays
Overlays come in all shapes and sizes — from iOS-style share sheets, to interaction-blocking modals that demand attention.
Once you’ve defined an Artboard as an Overlay, Sketch will remember that for every instance. And the app will remember the options you set — such as positioning, background styling, and interactions — so you don’t have to set them up again for every interaction.
Of course, to make every interaction with your Overlay unique and realistic, you can override your global settings in each individual instance with a powerful set of options.
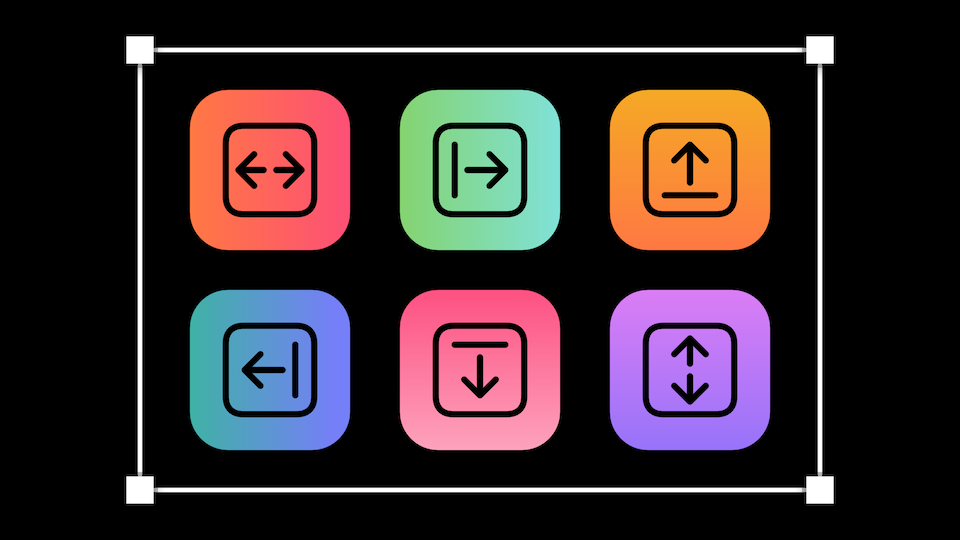
You can set the position of an Overlay relative to the screen it appears on or the layer that links to it. For consistency and precision, you can set these options either right on the Canvas or using Inspector.
When positioning your Overlay, you can choose from nine anchor points — and then add an offset, if needed. For example, you could anchor an Overlay to the right of the screen, then add a 20px offset to create a margin.
Want to stack Overlays — like warning messaging on top of context menus? No problem — it works exactly as you’d expect. Plus, you choose whether closing one Overlay will close them all, or just the active one.
You can read more about Overlays in our blog post and our documentation. -
Apply unique interactions
Define transitions to make things appear, slide up, or fade in to fit your plans. You can even speed up your process by creating reusable elements with prototyping interactions built in.
-
Dedicated Prototyping UI
Switch between the Design and Prototype tabs in the Inspector to get the right setup for your workflow — and the right tools at your fingertips.

Prototype without plugins
We get it, costs matter and time is valuable. With Sketch, you can keep your workflow simple without paying for extra tools. Make it, make it move and make it happen, all from one platform.

-
No extra costs
No extra apps, no extra payments – you can say goodbye to your InVision subscription.
-
Share directly, test anywhere
Instantly generate a link to your prototypes, share them by email or paste them into other tools, like Notion, to embed them – ready for testing in app and browser.
-
Exchange feedback, fast
There’s no limit on how many guests you can invite to test your prototypes – for free! If somebody new needs eyes on your project, their insight is only an invitation away.
iPhone app
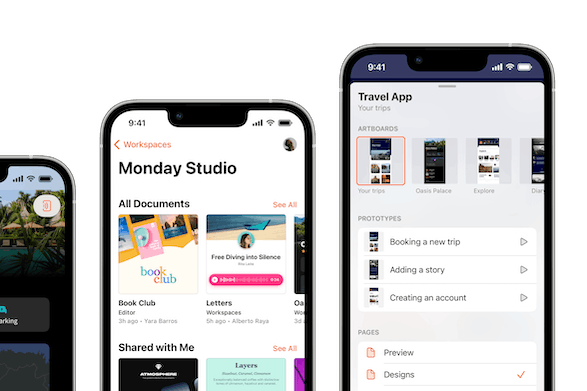
If it’s made for mobile, test it there
Building a mobile app? Take out the guesswork of previewing in a desktop browser. Get the real experience by testing prototypes in our iPhone app, or on your mobile browser of choice.
Our iPhone app works exclusively with Workspace documents.


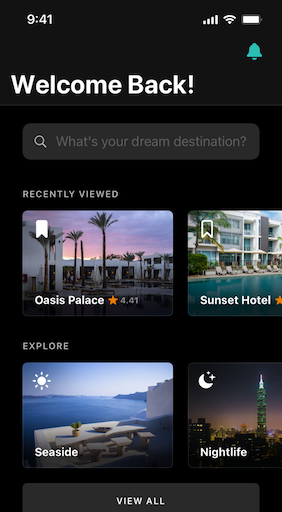
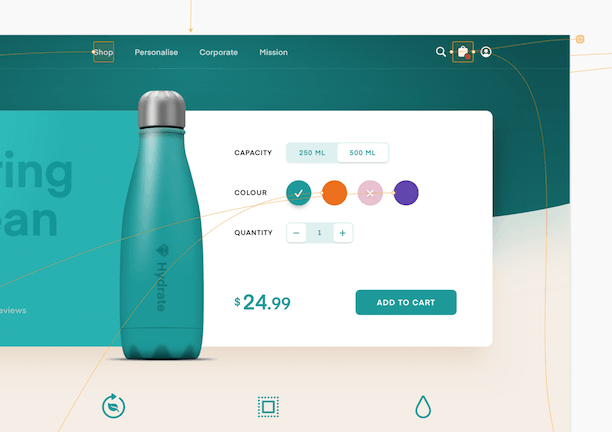
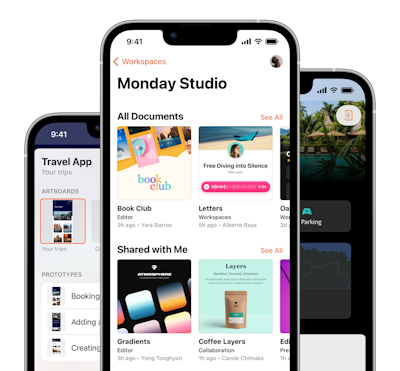
Share prototypes, anywhere
You can embed your Prototypes and share your work in context on other platforms, websites or blogs. Don’t just take our word for it – try it out right here.

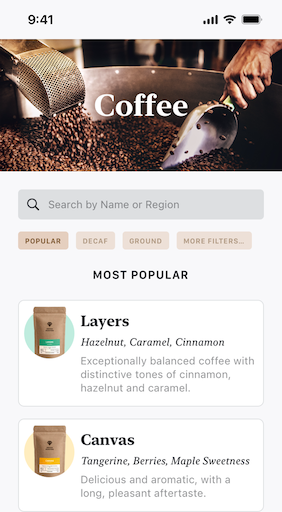
Try them live
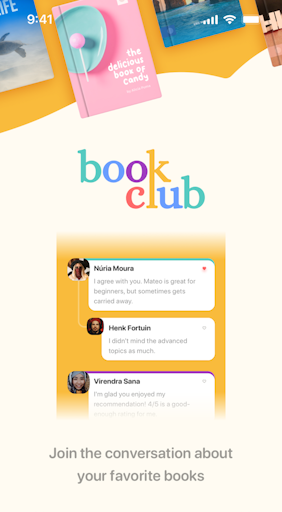
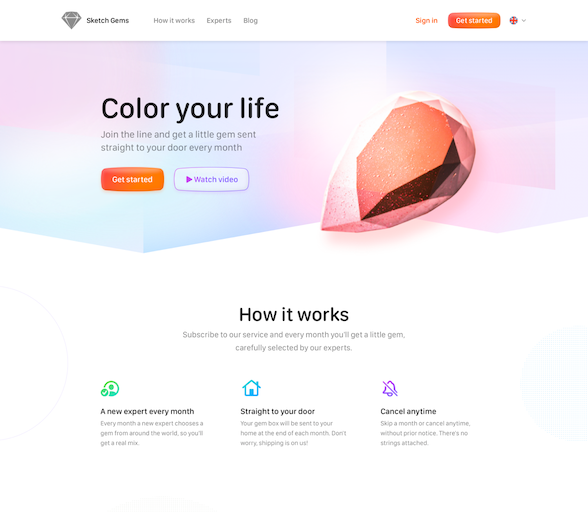
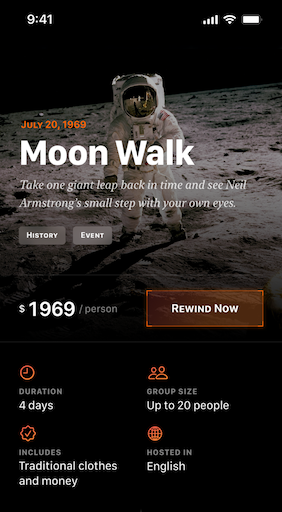
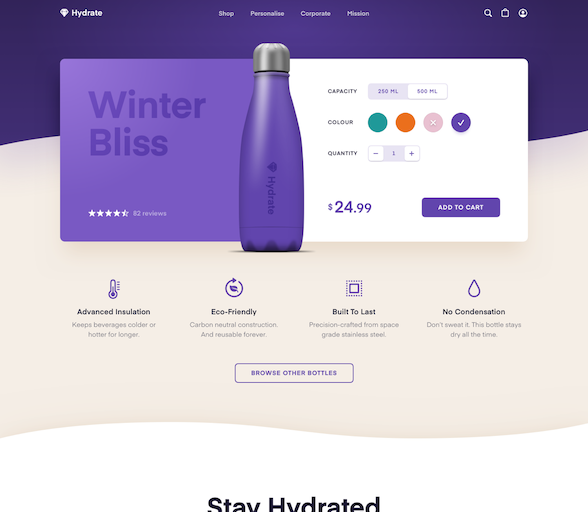
Play with some of our examples to see how it works, you might even get some inspiration for your own fantastic prototypes.
New & noteworthy
We’re always updating Sketch — here’s what we’ve shipped most recently.
See what’s newLibraries and Smart Layout have changed the way our design team works by driving cohesion across our product suite while providing the flexibility needed to solve our customers' most pressing challenges.

 Morningstar helps people across the investing ecosystem write their own financial futures through independent research, ratings, and tools.
Morningstar helps people across the investing ecosystem write their own financial futures through independent research, ratings, and tools.
Sketch is the single most important creative tool for our global and remote team of product designers. The ability to drive consistent and cohesive designs with features like Libraries and Smart Layout helps us deliver meaningful digital experiences with speed and flexibility.

 Accenture solves their clients' toughest challenges by providing unmatched services in strategy & consulting, interactive, technology and operations
Accenture solves their clients' toughest challenges by providing unmatched services in strategy & consulting, interactive, technology and operations
Our Sketch Workspace is useful in keeping our files organized. The Smart Layout feature has made designing faster and easier, helping our team to be more efficient in the design process.

 Blibli is an integrated omnichannel commerce ecosystem developed in Indonesia, by Indonesians, and to serve Indonesians.
Blibli is an integrated omnichannel commerce ecosystem developed in Indonesia, by Indonesians, and to serve Indonesians.

Start prototyping for free!
Whether you’re new to Sketch or back to see what’s new, we’ll have you set up and ready to do your best work in minutes.